광고 허용 버튼으로 광고 차단 해제/회복을 유도하는 방법에 대해 안내드립니다.
1. Google AdSense에 접속하여 승인을 받은 계정으로 로그인합니다.
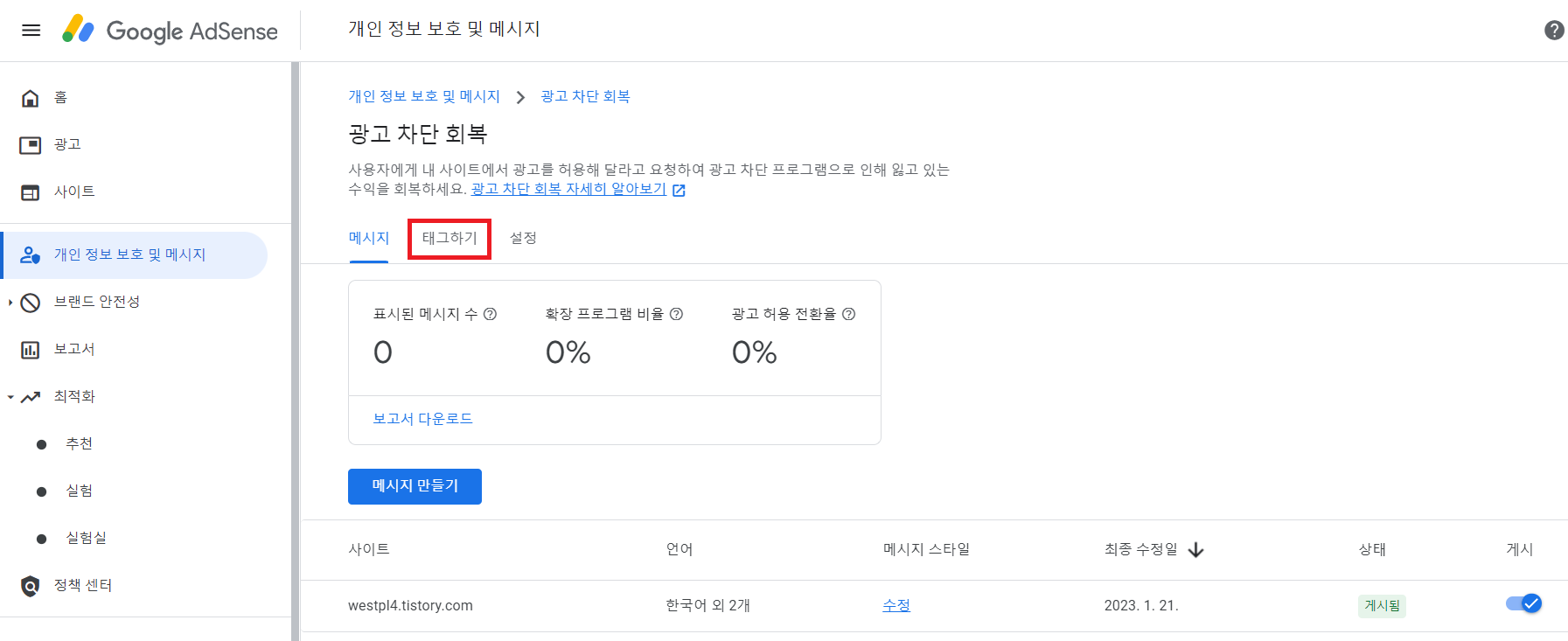
2. [개인 정보 보호 및 메시지] - [광고 차단 회복]을 클릭합니다.
3. 광고 차단 회복 시작하기 [계속] 버튼을 클릭합니다.


4. [메시지 만들기]를 클릭합니다.

5-1. [사이트 추가]를 클릭하여 광고 차단 해제 요청 메시지를 표시할 사이트를 선택합니다.
5-2. [기본 언어]에 한국어(ko)를 넣고 [추가 언어]를 클릭하여 영어를 넣습니다.
광고 차단 메시지는 방문자 기기의 언어로 표시됩니다.
광고 차단을 해제하려는 사이트에 한국어 외의 특정 언어를 사용하는 방문자가 들어올 것 같다면 다른 언어를 추가로 넣어도 좋습니다.
(+) 맞춤 솔루션 추가에는 별도의 코드 구현이 필요합니다.
5-3. [광고 차단 해제 요청 메시지 표시] 클릭
5-4. [계속] 클릭

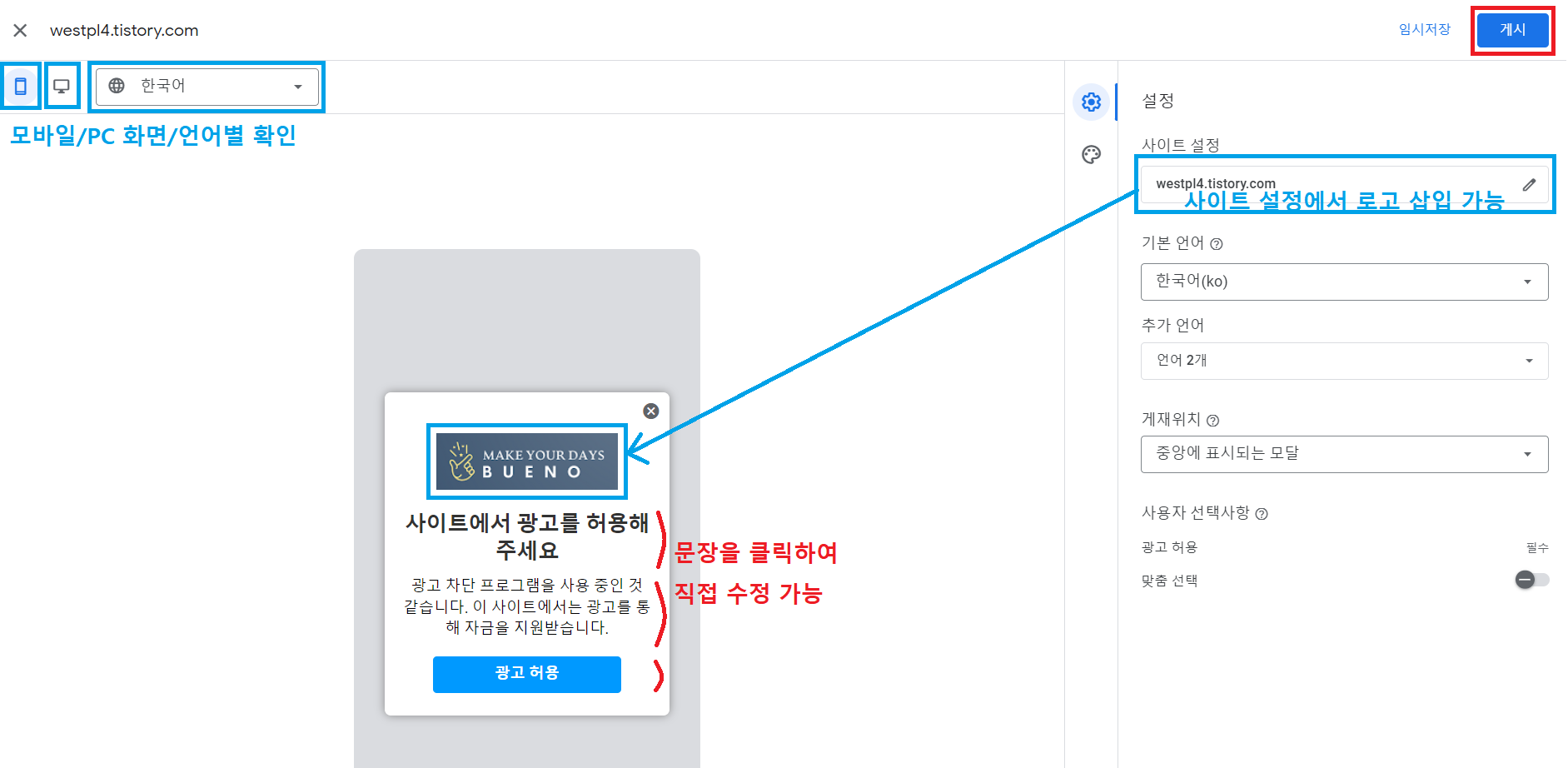
6-1. [사이트 설정]을 클릭하여 로고 이미지를 삽입할 수 있습니다. (필수 사항이 아닙니다.)
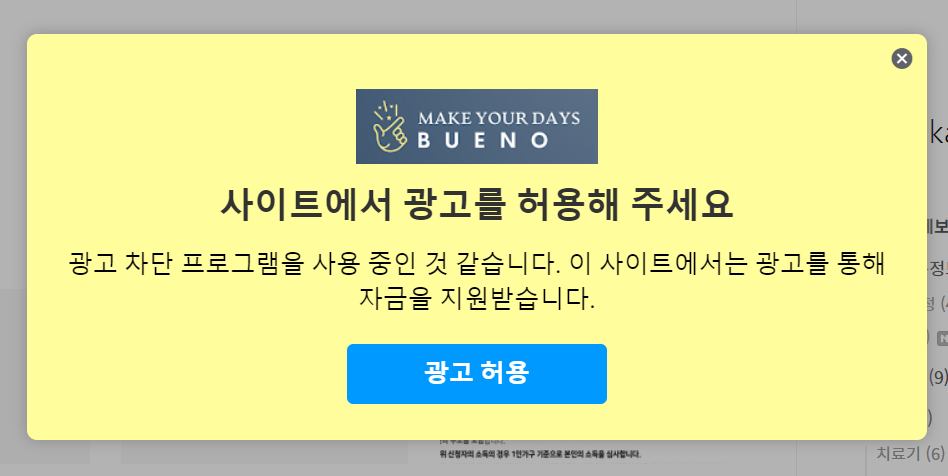
- 기본적으로 설정된 로고 칸은 ⓧ를 클릭하여 생략할 수 있고, "사이트에서 광고를 허용해 주세요", "광고 차단 프로그램을 사용 중인 것 같습니다. 이 사이트에서는 광고를 통해 자금을 지원받습니다.", "광고 허용" 문구들을 클릭하여 원하는 문장으로 직접 수정할 수 있습니다.
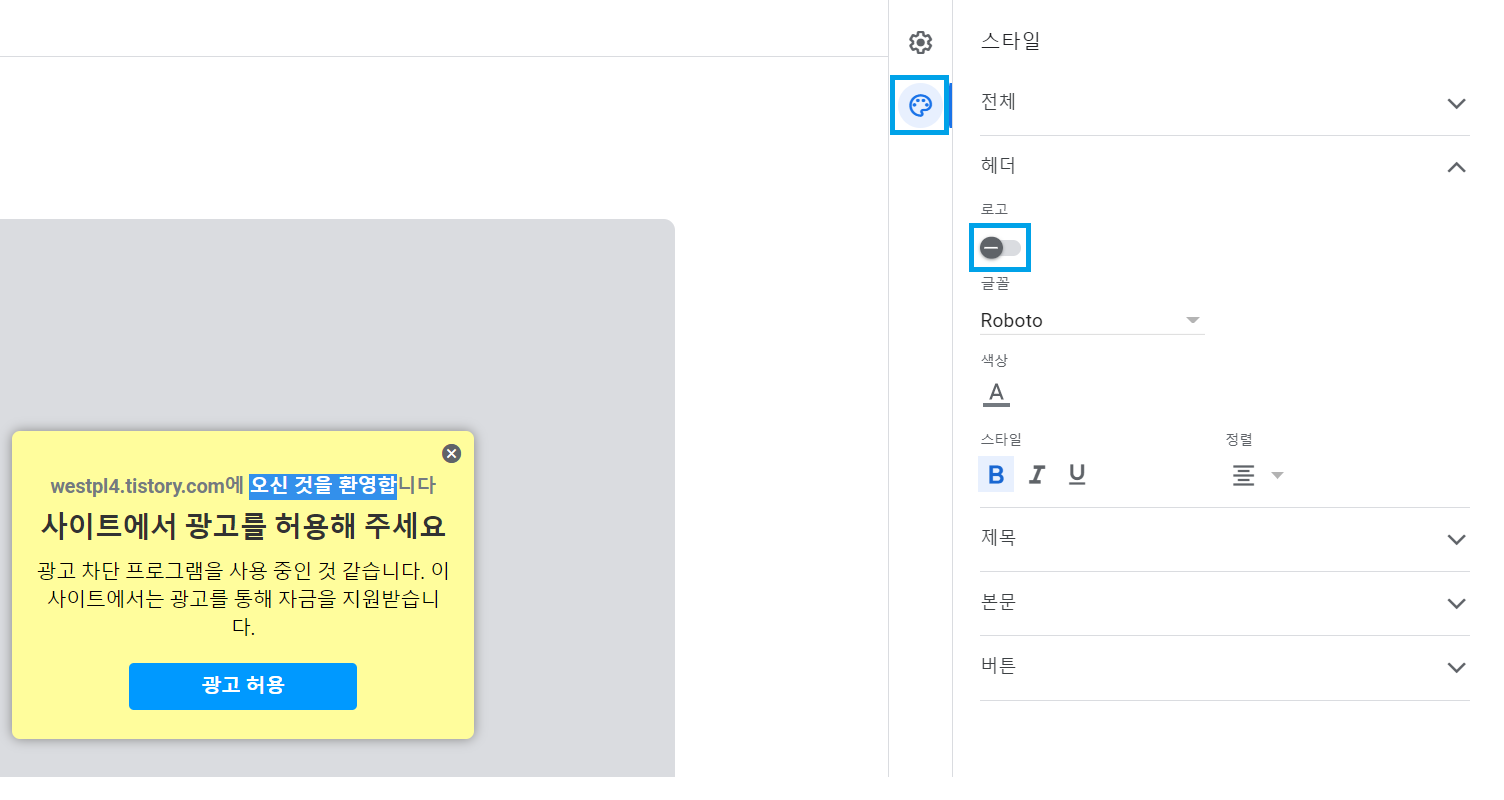
- 🎨 팔레트 아이콘을 클릭하여 [스타일]에서 로고, 배경색, 글꼴 등을 조정할 수 있습니다.
6-2. 모바일/PC화면/언어별로 화면이 어떻게 보여지는지 미리보기 확인 후 [게시] 버튼을 클릭합니다.


7. [확인] 클릭 - [광고 차단 회복] 화면에서 [태그하기] 클릭


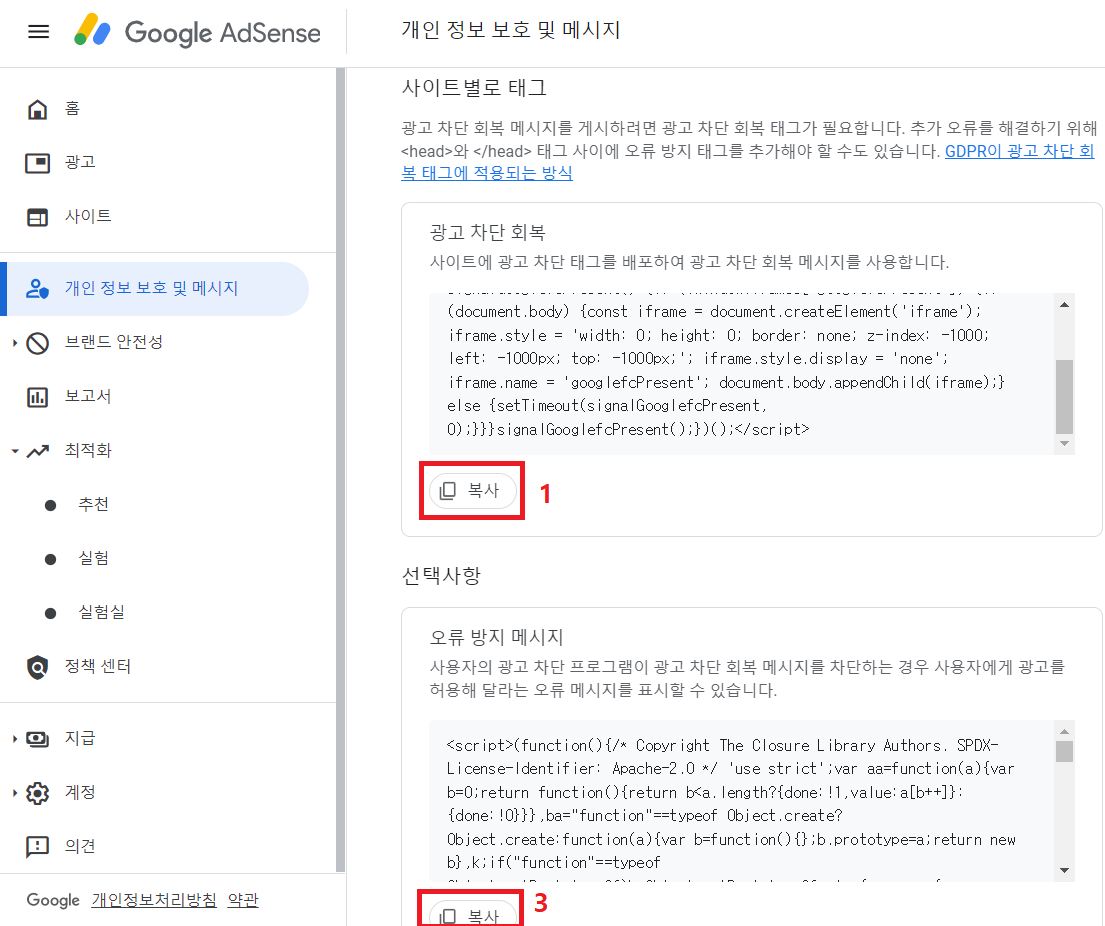
8-1. [사이트별로 태그] - [광고 차단 회복] - [복사] 클릭
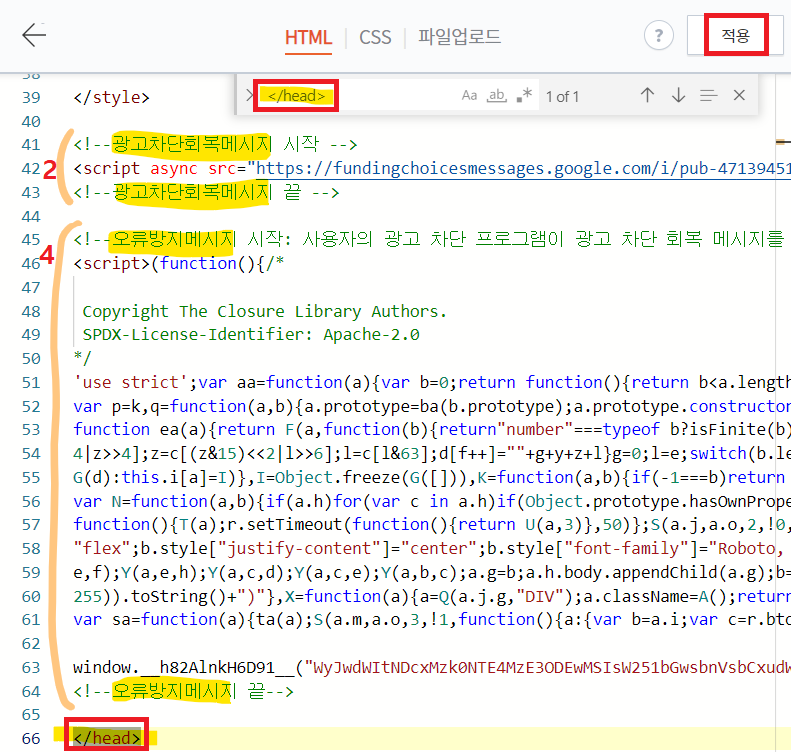
8-2. 티스토리 블로그 [관리] - [꾸미기] - [스킨 편집] - [html 편집] - ctrl+f를 눌러 </head>를 입력하여 찾아 </head> 앞에 엔터를 쳐서 공간을 만들고, 복사한 [광고 차단 회복] 태그를 붙여넣습니다.(ctrl+v)
- <!-- 내용 -->을 넣으면 주석 처리되어 개발자도구에서만 표시되며 일반 화면에는 구현되지 않습니다. 이를 활용하여 <!--광고차단회복메시지 시작-->, <!--끝--> 등을 넣으면 어떤 태그를 넣었는지 알아보기 쉽습니다.
8-3. [오류 방지 메시지] - [복사] 클릭
8-4. 티스토리 html 편집에서 광고 차단 회복 메시지 아래에 오류 방지 메시지 태그 붙여넣기
8-5. 티스토리 html 편집에서 [적용] 클릭


9. 광고 차단을 켜서 확인해봅니다.
복사 붙여넣기 한 태그가 정상적으로 작동한다면 앞에서 설정했던 문구들이 화면에 보여지게 됩니다. 방문자가 광고 허용 부분의 버튼을 클릭하면 광고가 회복됩니다.

광고 허용 설정에 어려운 부분이 있다면 댓글 남겨주세요, 도와드릴게요.
구글 애드센스 광고 수익 챙기면서 좋은 정보 제공하는 블로그를 만들어 가봅시다!
'쉽게얻는정보.혜택' 카테고리의 다른 글
| 아이폰 배터리 교체 가격 차이, 수리 전 주의사항, 후기 | 애플스토어, 유베이스, 투바 (0) | 2023.02.27 |
|---|---|
| 팀즈 대화가능 유지 자리비움 방지 Teams 움직일 필요없는 온라인 (0) | 2023.02.15 |
| 기프티콘 싸게 구입, 카톡 선물 가능 모바일쿠폰 일상카페 (0) | 2023.01.11 |
| 무료 사진 편집 루미나 AI 인공지능 보정 (0) | 2022.12.26 |
| 전기콘센트 무궁화호, ITX 새마을호, KTX (0) | 2022.12.24 |




댓글